Food Network Kitchen - App Evolution
Description
We recently launched the all-new Food Network Kitchen app, a 360-degree cooking experience that brings together Food Network’s incredible content, recipes and the world’s top chefs, right to your own kitchen. This is a redesign from the previous In-The-Kitchen version to a direct to consumer product based on subscription.
ROLE
Product Designer(UX)
TEAM
Design Director, myself, Product designers(visuals), Research, Marketing and CMS Team.
Process
Information Architecture > JOURNEY MAP > Research > Wireframe > VISUAL DESIGN > PROTOTYPE > TEST > ITERATE > RETROSPECT
My role
At the time I joined, my role was to participate in qualitative research sessions, understand stakeholder needs, And learn the nuances of our customer needs, and evolve the designs from UX stand point.
I have been part of many changes throughout this journey with features ranging from search engine designs (filtering and sorting), navigation bar optimization, home screen, Meal Planning, shopping list, saves and 24/7 culinary support.
Here is when we launched the Beta version. I learnt a lot to break assumptions with my new set of eyes, which made significant business impact through design changes.
High fidelity visuals are taken care of by visual designers.
Challenges
Building Discovery’s first Direct-to-Consumer (DTC) product experience
Moving from a Free to Subscription based App
Having a cohesive design for iOS, Android, Amazon Fire TV
Initially, there was uncertainty regarding some of the requirements and capabilities, so designs had to be made with assumptions. As we got new information from other internal and external teams, we tweaked and enhanced
Designs
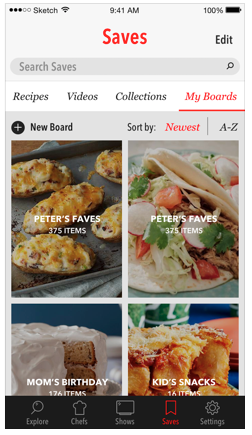
IOS(2019- 2020)
IOS - 2022
Success Metrics
Achieved increase in Positive feedback by 52%, with a 21% overall increase in conversion rate since launch.
Customer Satisfaction:
NPS, Mobile App Store Reviews and Ratings
Product & Tech Performance:
Page Load Rate, Video Start, Crash Free Sessions
Revenue:
App Install to Trial, Time to first action, Subscription Drivers, Ad revenue
Marketing:
ROI per Channel, Subscription Conversion Rate per Channel
★★★★★ Rated 4.9 stars in the App Store with 630k reviews
“Great application for food ideas and recipes. Helps our family meal plan and prepare for the week."
"I've tried a lot of free and free-to-try meal planning/cooking applications. This is the only one I've actually paid for because I thought it was worth it. The software is stable, easy to use, it has some great recipes, and I love the find-by-ingredient function."
"Like everyone else, can’t wait for things to get back to normal. The reason I see most of it on demand is because of timing, but there’s not a day I’m not on it. I have made soooooo many recipes and love the new things like the shopping list and meal planner. Thank you."
- App store
Conclusion
One of the big lessons I learnt is, customers are constantly changing. For eg: The current navigation was preferred by customers during a previous test. However, post-launch customer feedback shows a lack of understanding of what features are available within the app. So it’s important to weigh the right approach and method of research. For me as a UX designer, design is a team sport and always an iterative process which involves customer centric approach.